A Complete Guide To Markdown
The essential guide and reference for the Markdown markup language. This walkthrough will cover both the basic and extended syntax of Markdown. And you'll also learn about some of the cool things you can do with Markdown out in the wild.
If this is your first time with Markdown, start at the beginning and work your way through to the end. If you already have lots of experience with Markdown, this guide will serve as a great reference when needed and, therefore, you should be able to jump around out of order.
This guide contains the following sections:
- Background Information: Gives a quick introduction to Markdown and covers how you can write it, what benefits it provides, and how it works behind the scenes.
- Basic Syntax: Covers the basic syntax covered by all Markdown processors and what was included in the original creation of the Markdown language.
- Extended Syntax: Covers additional elements that were not in the original version of Markdown and are not covered by all Markdown processors.
- Using Markdown In The Wild: Explore different ways the Markdown language can be used in the real world.
Let's get started!
Table of Contents
1. Background Information
First, let's get acquainted with what Markdown is, how to write it, the benefits of using it, and how it works.
This will give you a great base understanding before we start working with the specifics of the Markdown syntax.
What is Markdown?
Markdown is a lightweight markup language used to add formatting elements to plain-text documents. Markdown was created by John Gruber in 2004 and is now one of the most popular markup languages in the world.
Unlike the text created by large word processing applications, text written in Markdown can be shared easily between people, computers, and mobile phones. It's quickly becoming the standard for writers, scientists, academics, and many more. And websites like GitHub and Reddit use Markdown to format and style their user's comments.
The main idea behind Markdown is that plain text documents should be readable without cluttering everything up with tags and other elements. But, there should still be ways to add text modifiers like italics, paragraphs, links, images, lists, etc.
Markdown is different from WYSIWYG editors where you click buttons to format phrases and words, and the changes are made visible immediately. Instead, when you create a Markdown-formatted plain-text file, you add Markdown syntax to the file that indicates which words or phrases to format.
For example, headers are designated by adding a hash symbol (#) before it (i.e. # Heading Text). Or if you want to italicize a word or phrase, you would add an underscore symbol (_) before and after it.
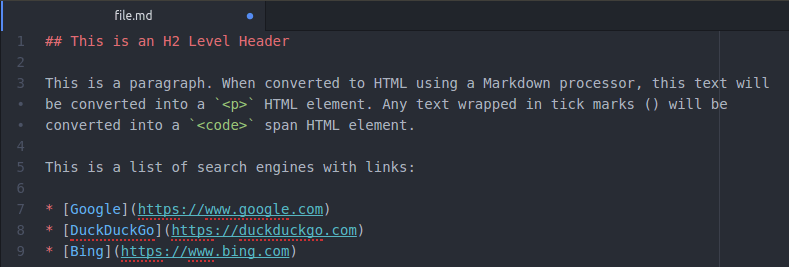
It may take a little while to get used to seeing these formatting marks in your text (especially if you've used primarily WYSIWYG applications). The screenshot below shows an example of a Markdown file displayed in an Atom text editor.

Like the example above, you can add Markdown-formatted text to a file using a text editor like Atom or Sublime.
Or you can also use one of the several Markdown applications built specifically for Windows, Linux, iOS, macOS, and Android operating systems. There are also many web-based applications that are built for creating and exporting Markdown files.
How Do You Write Markdown?
The best way to get started with Markdown is to use it! Thanks to the many free tools out there, this is easy to do. And, in many cases, you don't even need to download anything.
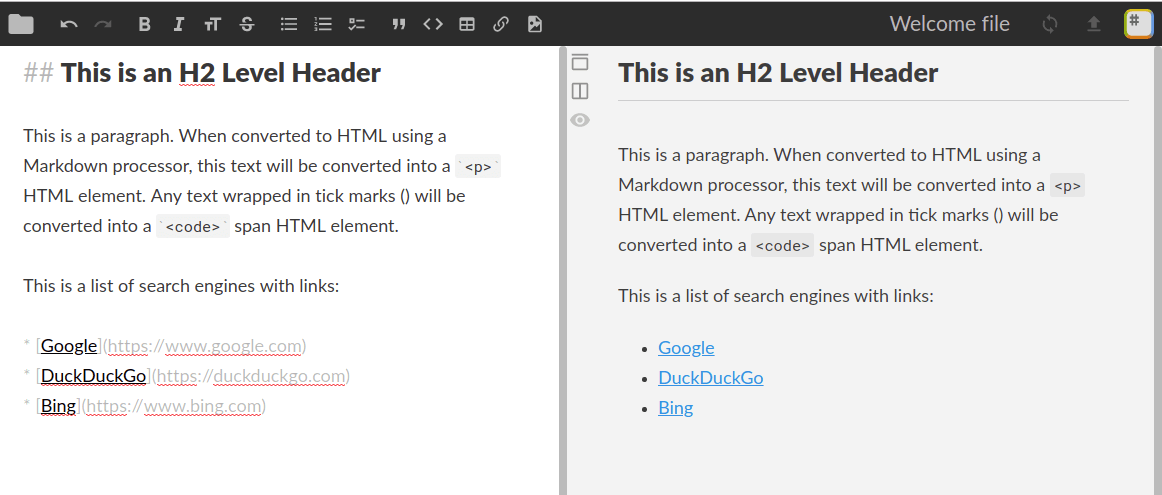
There are many online, web-based editors you can use to write and view Markdown. StackEdit is one of the best web-based Markdown editors that allows you to write Markdown and view the HTML rendered output side-by-side.
All you need to do is open the StackEdit website and start typing in the left pane. As you type, the Markdown will be converted to HTML and displayed in the right pane.

As you read through this guide and learn about the different types of Markdown syntax available to you, you may want to keep either the StackEdit or Dillinger browser window open. Using one of those websites, you can test Markdown syntax as you learn about it.
After you've become familiar with Markdown, you may decide to install a Markdown application to your local machine that provides features beyond what those websites can provide.
Why Use Markdown?
Markdown is a great way to write for the web using plain text and provides several benefits.
Let's quickly go over a couple.
Easy to Learn & Fast to Use
Markdown is easy to learn and get started with.
The syntax of Markdown allows you to easily create headings, paragraphs, line breaks, bold, italic, lists, and several more elements. Typing Markdown-formatted text will almost always be faster than writing with a rich text editor, especially when you start creating links or bulleted lists. In a rich text editor, you would be forced to make many mouse clicks or memorize a series of keyboard shortcuts.
And it's much easier to read and write raw Markdown than it is to read and write raw HTML. This is one of the main reasons Markdown was created in the first place.
Converts to HTML Easily
As we've talked about previously, writing and reading Markdown is much easier than dealing with raw HTML. But, the web still runs on HTML. Luckily, Markdown converts to HTML flawlessly.
So, Markdown provides the best of both worlds. The ease of writing formatted text without all the opening and closing tags associated with creating HTML elements. And the ability to easily convert everything to HTML when you need to purpose your text for a website, email, etc.
Used Everywhere
Markdown's presence has only grown since its inception and is rapidly becoming the standard for scientists, writers, and academics. And it has become the standard on popular websites like GitHub and is the default formatting option on communication tools like Skype and Slack.
If for no other reason, you should learn Markdown to keep up with the industry.
Universal Support & Portability
The plain text format is the standard on almost every operating system and will be for the foreseeable future.
Since Markdown is in plain text format, it will be usable and openable by most current and future programs. Compare this to Microsoft Word as an example, which has had 8 different file types and formats since its creation. By keeping things formatted in plain text, it ensures that nothing will be outdated and you won't need to update anything in the future to get things working.
Markdown does have its own extension (.md), but it is designed to be read as a plain text file. It's safe to say that Markdown and its plain text format will be around for many years to come.
How Does Markdown Work?
When you use a web-based tool like StackEdit or Dillinger, a lot of the inner workings behind Markdown being converted and displayed as HTML is hidden. But, it's worth covering what goes on behind the scenes so you can understand how the process works in general.
After you create a .md file with Markdown-formatted text written in it, you'll need a Markdown application capable of processing and converting the text to a new HTML format (these are also known as "parsers"). Several applications do this, including everything from desktop applications that resemble Microsoft Word to basic scripts that can be run from the command line.
Applications that transform Markdown into HTML formatted text use what's called a Markdown Processor (also known as a "parser" or "interpreter"). When that processing is finished, that's when you can view your document in a browser or combine it with a CSS style sheet.
Here's a summary of the process:
- Create a Markdown file with an extension of
.mdor.markdown. - Open the Markdown file in a Markdown application.
- The Markdown application takes the
.mdfile contents and converts it into a new HTML formatted document. - View the HTML version of your file in the browser or convert it into another format (i.e. PDF).
Depending on what kind of Markdown application you use, this process will vary from your viewpoint. For instance, if you use a web-based application like StackEdit or Dillinger, the first three steps (1-3) will be combined into one step, where the conversion from Markdown to HTML is done behind-the-scenes automatically.
But, if you use other tools, like a text editor with a static website generator, you'll find that the steps in that process are much more visible.
Now that you have a good understanding of what Markdown is and how it works, you're ready to learn the syntax involved in writing it.
2. Basic Syntax
Markdown's syntax is really easy and intuitive to work with. In this section, we'll go over the syntax needed to create many of the elements you'll need in Markdown.
Almost all Markdown applications support the original and basic syntax laid out in John Gruber's original design document. But, there are some small discrepancies between Markdown processors. A note will be made wherever that situation applies.
Markdown documents are created as plain text files in your system and, therefore, you're not required to create your Markdown files with concrete file extensions. But, for applications and editors to understand that the file is formatted as Markdown, you should give your files an extension of .md, .mkdn, or .markdown.
Last, remember that you can use HTML tags anywhere inside your Markdown file if you wish to do so. When your Markdown is converted to HTML, those elements will remain the same as they were written.
Let's get into it!
Headings
There are two different ways to declare a header (<h2>,<h3>, etc.) in Markdown.
The first way you can declare a header is by placing a hash sign (#) in front of a single word or phrase. The number of hash signs you use signifies the header level.
For example, you'd use one hash symbol to create a <h1> element (i.e. # Your Title) and five hash symbols to create a <h5> element (i.e. ##### Your Title).
Here's a list of what they'd look like:
# Header Level 1
## Header Level 2
### Header Level 3
#### Header Level 4
##### Header Level 5
###### Header Level 6
You can also optionally close each header with hash signs (#):
# Header Level 1 #
## Header Level 2 ##
### Header Level 3 ###
#### Header Level 4 ###
##### Header Level 5 #####
###### Header Level 6 ######
Both instances of the Markdown syntax from above will produce the following HTML code:
<h1>Header Level 1</h1>
<h2>Header Level 2</h2>
<h3>Header Level 3</h3>
<h4>Header Level 4</h4>
<h5>Header Level 5</h5>
<h6>Header Level 6</h6>
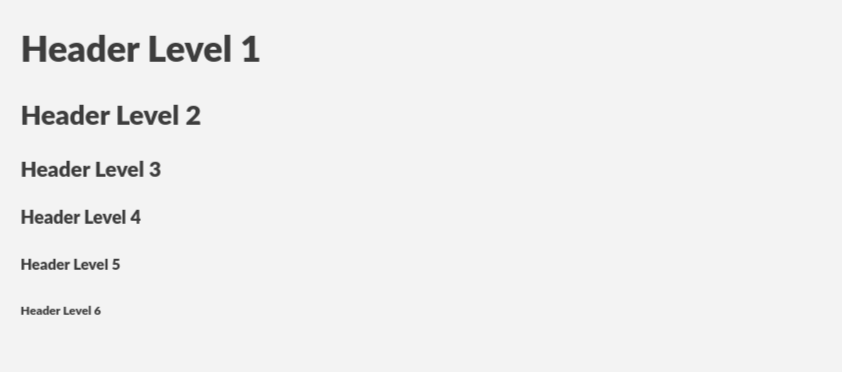
When that HTML code is rendered on a web page, it will look similar to this:

Alternative Syntax
You can also create <h1> level headers by adding any number of equality signs (=) on the line below the heading text. And you can add dash marks (-) to create <h2> level headers in the same manner:
Header Level 1
=================
Header Level 2
-----------------
The Markdown code above will result in this HTML code:
<h1>Header Level 1</h1>
<h2>Header Level 2</h2>
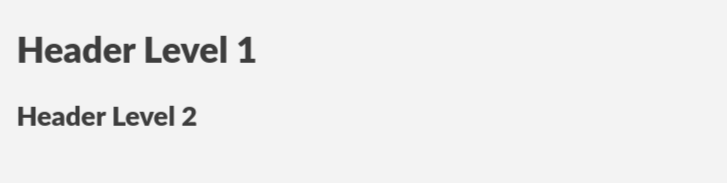
Same as the previous example, the headings will be rendered on a web page like this:

Paragraphs & Line Breaks
Creating paragraphs (<p>) using Markdown is very straightforward.
To insert a paragraph of text, you can just write a plain sentence like so:
Paragraph of text in Markdown.
When the Markdown is converted to HTML, it will be converted to the following:
<p>Paragraph of text in Markdown.</p>
And would render on a web page as any other paragraph element would.

Paragraphs separated by one or more lines create new paragraphs:
Paragraph of text in Markdown.
Second paragraph of text.
Third paragraph of text.
That Markdown will convert to this HTML code:
<p>Paragraph of text in Markdown.</p>
<p>Second paragraph of text.</p>
<p>Third paragraph of text.</p>
That HTML will render something like this:

Emphasis
You can add emphasis in Markdown by making text italic (<em>), bold (<strong>), or both at the same time. Both the asterisks (*) and underscore (_) symbols are treated as indicators of emphasis.
We'll go over each of these three variations in the sections below.
Italic
To italicize text, add a single asterisk or underscore before and after a letter, word, phrase, or sentence:
*Italicized text with a single asterisk*
_Italicized text with a single underscore_
The HTML produced by that Markdown will look like this:
<em>Italicized text with a single asterisk</em>
<em>Italicized text with a single underscore</em>
And would render this on a web page:

Bold
To bold text, use two asterisks (**) or underscore (__) symbols:
**Bold text with double asterisks**
__Bold text with double underscores__
This will produce the following HTML:
<strong>Bold text with double asterisks</strong>
<strong>Bold text with double underscores</strong>
And look like this on a web page:

Italic & Bold
To emphasize text as both bold and italic, you can use three asterisks (***) or underscores (___) before and after a word or phrase.
Any combination of asterisks and underscores will produce the same HTML.
***Bold and italic text***
___Bold and italic text___
__*Bold and italic text*__
**_Bold and italic text_**
Each of those four examples will produce the same HTML code:
<em><strong>Bold text with double asterisks</strong></em>
<em><strong>Bold text with double asterisks</strong></em>
<em><strong>Bold text with double asterisks</strong></em>
<em><strong>Bold text with double asterisks</strong></em>
And each would render like this on a web page:

Lists
Lists can be organized into either ordered or unordered lists. And both types of lists can also be nested.
We'll go over each of those three variations in this section.
Ordered Lists
To make an ordered list, add a number followed by a period at the beginning of each line item in the list.
The numbers don't have to be in numerical order, but the first list item should start with 1..
First ordered list example:
1. First ordered list item.
2. Second ordered list item.
3. Third ordered list item.
4. Fourth ordered list item.
5. Fifth ordered list item.
Second ordered list example:
1. First ordered list item.
6. Second ordered list item.
2. Third ordered list item.
6. Fourth ordered list item.
2. Fifth ordered list item.
Both examples will produce HTML that looks like this:
<ol>
<li>First ordered list item.</li>
<li>Second ordered list item.</li>
<li>Third ordered list item.</li>
<li>Fourth ordered list item.</li>
<li>Fifth ordered list item.</li>
</ol>
And the HTML for both examples will be rendered on a web page the same way:

Unordered Lists
To create an unordered list, add asterisks (*), plus signs (+), or dashes (-) at the beginning of each list item.
Unordered list using asterisks:
* First ordered list item.
* Second ordered list item.
* Third ordered list item.
* Fourth ordered list item.
* Fifth ordered list item.
Unordered list using plus signs:
+ First ordered list item.
+ Second ordered list item.
+ Third ordered list item.
+ Fourth ordered list item.
+ Fifth ordered list item.
Unordered list using dashes:
- First ordered list item.
- Second ordered list item.
- Third ordered list item.
- Fourth ordered list item.
- Fifth ordered list item.
Each of those three examples will produce the same HTML:
<ul>
<li>First ordered list item.</li>
<li>Second ordered list item.</li>
<li>Third ordered list item.</li>
<li>Fourth ordered list item.</li>
<li>Fifth ordered list item.</li>
</ul>
And will render the same thing on a web page:

Nested Lists
You can also nest items in both ordered and unordered lists by indenting a line by four spaces (or one tab).
Nested ordered list:
1. First ordered list item.
1. An indented item.
2. An indented item.
2. Second ordered list item.
3. Third ordered list item.
4. Fourth ordered list item.
5. Fifth ordered list item.
Nested unordered list:
* First ordered list item.
* An indented item.
* An indented item.
* Second ordered list item.
* Third ordered list item.
* Fourth ordered list item.
* Fifth ordered list item.
This will produce the following HTML:
<ol>
<li>First ordered list item.
<ol>
<li>An indented item.</li>
<li>An indented item.</li>
</ol>
</li>
<li>Second ordered list item.</li>
<li>Third ordered list item.</li>
<li>Fourth ordered list item.</li>
<li>Fifth ordered list item.</li>
</ol>
<ul>
<li>First ordered list item.
<ul>
<li>An indented item.</li>
<li>An indented item.</li>
</ul>
</li>
<li>Second ordered list item.</li>
<li>Third ordered list item.</li>
<li>Fourth ordered list item.</li>
<li>Fifth ordered list item.</li>
</ul>
The ordered list would render this on a web page:

Blockquotes
A blockquote element is used to signify a section that is quoted or taken from another source.
In this section, we'll go over how to create a blockquote with either one or multiple paragraphs. And an example of how to create nested blockquotes.
Basic Blockquote
You can create a basic blockquote element in Markdown by adding a right arrow symbol (>) at the beginning of a paragraph:
> A paragraph in the form of a blockquote.
This will produce HTML that looks like this:
<blockquote>
<p>A paragraph in the form of a blockquote.</p>
</blockquote>
On a web page it will render differently depending on the CSS styles applied to it. But, it will look something similar to this:

Blockquotes With More Than One Paragraph
You can add multiple paragraphs to a blockquote by simply adding additional paragraphs on their own line (with or without the > symbol):
> A paragraph in the form of a blockquote.
>
> A second paragraph.
> A paragraph in the form of a blockquote.
> A second paragraph.
> A paragraph in the form of a blockquote.
A second paragraph.
Depending on the specific Markdown interpreter you use, it will either produce HTML with two separate <p> elements:
<blockquote>
<p>A paragraph in the form of a blockquote.</p>
<p>A second paragraph.</p>
</blockquote>
Or it will produce one <p> element with a <br> tag inside of it to separate the two lines of text:
<blockquote>
<p>A paragraph in the form of a blockquote. <br>
A second paragraph.</p>
</blockquote>
Either way, it should render the same thing on a web page.

Nested Blockquotes
You can also nest blockquotes by adding >> in front of a paragraph:
> A paragraph in the form of a blockquote.
>
>> A nested paragraph.
This will create a blockquote element inside another blockquote.
The HTML produced by this is as follows:
<blockquote>
<p>A paragraph in the form of a blockquote.</p>
<blockquote>
<p>A nested paragraph.</p>
</blockquote>
</blockquote>
And it will render something similar to this on a web page:

Code Spans & Blocks
Markdown has built-in ways to denote both words and phrases as code (i.e. <code></code> spans) and to create full code block snippets.
We'll go over both items in this section.
Code Spans
To designate a word or phrase as a code span, simply enclose it in tick marks (``):
Type `npm install` into your terminal window.
This will produce HTML code like this:
Type <code>npm install</code> into your terminal window.
And will look something like this when it's rendered on a web page:

Escaping Backtick Symbols
If a word or phrase that you want to designate as code includes backticks, you can escape them by enclosing the word or phrase in double backticks (``).
``Using a `code` phrase in your Markdown.``
This will produce this HTML code:
<code>Using a `code` phrase in your Markdown.</code>
And the tick marks will be preserved when rendered on a web page.

Code Blocks
To add a pre-formatted code block, each line of the block must be indented with four spaces or one tab:
<div>
<span>Example HTML code!</span>
</div>
This will produce the following HTML code:
<pre>
<code>
<div>
<span>Example HTML code!</span>
</div>
</code>
</pre>
And render something like this on a web page:

Fenced Code Blocks
You can also create code blocks without indenting by four spaces or one tab.
If it's supported by your Markdown editor or processor, you can use either three tick marks (```) or three tildes (~~~) on the lines before and after your code block.
```
<div>
<span>Example HTML code!</span>
</div>
```
Notice that you don't have to indent any lines in your code block.
This will produce the same HTML code as before:
<pre>
<code>
<div>
<span>Example HTML code!</span>
</div>
</code>
</pre>
It will also render the same way on a web page:

Images
Next, we'll cover some examples for a basic image, an image with a title tag, and wrapping an image in a link.
Basic Image
Images can be created by adding an exclamation mark (!), followed by the image's alt text in [] brackets and the URL path to the image in parentheses (()).
Here's what the Markdown code would look like:

That Markdown will result in this HTML code:
<img
alt="Alt text for the image."
src="https://assets.coderrocketfuel.com/markdown-course-images-elements-example.jpg"
/>
Which will render an image on the page:

Image Title Tag
You can also add a title tag to your image after the URL inside the parenthesis of your Markdown code:

It will result in this HTML code when converted:
<img
alt="Alt text for the image."
src="https://assets.coderrocketfuel.com/markdown-course-images-elements-example.jpg"
title="Title for the image."
/>
And when the image is rendered on a web page, you'll notice that the title text is visible when you hover over the image with your cursor:

Linking An Image
You can also encapsulate an image inside a link.
The Markdown syntax looks like this:
[](https://www.google.com)
Notice that the image is surrounded by an additional pair of brackets and the link (https://www.google.com) is placed inside the parenthesis.
This will result in an image that links to the Google homepage with this HTML code:
<a href="https://www.google.com">
<img
alt="Alt text for the image."
src="https://assets.coderrocketfuel.com/markdown-course-images-elements-example.jpg"
title="Title for the image."
/>
</a>
And it will look like this when rendered on a web page:
When you click on that image, notice that you're taken to the provided link.
Links
Next, we'll go over how to add links in Markdown.
This will include how to create basic links, link titles, automatic links, email (mailto) links, and reference links.
Basic Links
A link can be created with Markdown by enclosing link text in square brackets (i.e. [GitLab Homepage]) and then follow it with the URL in parenthesis (i.e. (https://gitlab.com)).
[GitLab Homepage](https://gitlab.com)
This will generate HTML code like this:
<a href="https://gitlab.com">GitLab Homepage</a>
And it will be rendered as any other <a href=""> link would be:
Link Titles
You can also add titles to your links. These appear when a user hovers over a link.
[GitLab Homepage](https://gitlab.com "Link title.")
That will produce this HTML code:
<a title="Link title." href="https://gitlab.com">GitLab Homepage</a>
And will render this on a web page:
Notice that the title appears when you hover over the link.
Automatic Links
To quickly turn a URL into a link where the link is used as the text value, enclose a link inside arrow brackets (<>):
<https://gitlab.com>
That will create this HTML code:
<a href="https://gitlab.com">https://gitlab.com</a>
And display as the following on a web page:
Notice that the link href attribute is automatically used as the link text as well.
Mailto Links (Email Addresses)
Mailto links open a default mail program on a user's machine.
You can create one of these in the same way as an automatic link with enclosing <> brackets:
<nick@coderrocketfuel.com>
It will transform into this HTML:
<a href="mailto:nick@coderrocketfuel.com">nick@coderrocketfuel.com</a>
The rendered output will look like this:
When someone clicks on that link, the default email application on their machine will be opened.
Reference Links
Reference-style links are a unique kind of link that makes URLs easier to display and read in Markdown.
They consist of two parts: the part that is kept in line with your text and the part placed elsewhere in the file to keep text easy to read.
The first part of the link is formatted with two sets of brackets:
[example text][link-id]
The first pair of brackets holds the text for the link. And the second brackets hold a label used to point to the link you're storing somewhere else in the file.
The second part of the reference link is formatted like this:
[link-id]: http://example.com
[link-id]: http://example.com "Optional Title Tag Here"
[link-id]: http://example.com (Optional Title Tag Here)
It should have the following attributes:
- The label for the link in
[]brackets, followed by a colon (:). - The URL for the link.
- An optional title for the link, which can be enclosed by quotes or parenthesis.
The second part of your link can be placed anywhere in your Markdown document. But most people place it immediately after the paragraph in which they appear.
This is what they look like when put together in a paragraph:
An example paragraph where we write about very [important things][1] that will change the world in significant ways.
[1]: http://example.com (Optional Title Tag Here)
Notice that the 1 ID is what links the two together. Those must match for reference links to work properly.
Horizontal Rules
The horizontal rule, also known as a thematic break, is used to separate or divide different sections in a document. It is usually represented as a horizontal line.
In Markdown, you can create a horizontal rule by using three or more asterisks (*), underscores (_), or dashes (-) on a single line by themselves.
It looks like this:
***
---
__________
When that Markdown is converted to HTML, it will look like this:
<hr />
<hr />
<hr />
Each of the three versions will render the same way:

The appearance of your horizontal rule will depend on the CSS applied to the web page.
Escaping Characters
There will be times when you want to display a literal character in your Markdown that would otherwise be used to format text.
To escape those characters and, therefore, keep them from being used for formatting, you can add a backslash (\) in front of the character.
Here's an example:
\* An unordered list with an asterisk at the beginning.
Normally, the asterisk would be replaced by a bullet in an unordered list. But, the backslash maintains the asterisk symbol and results in this HTML code:
<p>* An unordered list with an asterisk at the beginning.</p>
Notice that the sentence is turned into a paragraph HTML element. If the asterisk wasn't escaped, the sentence would have been converted into an unordered list.
Here is a full list of characters you can escape using the backslash:
| Syntax | Description |
|---|---|
\ | Backslash |
` | Tickmark |
* | Asterisk |
_ | Underscore |
{} | Curly Braces |
[] | Brackets |
() | Parentheses |
+ | Plus Sign |
- | Minus Sign |
. | Period (dot) |
! | Exclamation |
Inserting Raw HTML
Markdown also allows you to insert raw HTML anywhere inside the document. When the Markdown document is converted to HTML, any raw HTML will be conserved in its original form.
Here's an example of a raw HTML table placed into a Markdown document:
Example of a table below:
<table>
<tr>
<td>Table row</td>
</tr>
</table>
Another paragraph with a *bold* word.
When your Markdown file is converted into HTML, the table will maintain it's same HTML syntax.
Here's what the Markdown file would look like when converted into HTML:
<p>Example of a table below:<p>
<table>
<tr>
<td>Table row</td>
</tr>
</table>
<p>Another paragraph with a <em>bold</em> word.</p>
Notice that the table maintained it's original HTML form. But, the other two paragraphs were treated like normal Markdown.
This applies to all other HTML elements, not just tables.
3. Extended Syntax
The basic syntax created by John Gruber made Markdown useful for most situations. But, as people started using Markdown more, new things were added to the original syntax for additional functionality.
The extended syntax in this section won't be covered by all Markdown editors and/or applications. You'll need to figure out which lightweight markup language your application is using and see if it supports extended syntax. If it doesn't, you may still be able to enable extensions in your Markdown processor.
But, if you're using a modern editor or Markdown application, the odds are that these extended syntax items are supported.
In this section, we'll go over each element you can create using the advanced syntax.
Let's get started!
Tables
Included in the extended syntax is the ability to create tables.
We'll go over how to create a basic table, align text (left, center, and right) inside the table columns, and format text inside table cells.
Basic Table
If you need a table, you can create one by adding three or more hyphens (-) to create each column's header. And pipes (|) to separate each column.
Here's what the Markdown syntax would look like:
| Header 1 | Header 2 |
| ----------- | ----------- |
| Text | Text |
| Text | Text |
This will generate the following HTML code:
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Text</td>
<td>Text</td>
</tr>
<tr>
<td>Text</td>
<td>Text</td>
</tr>
</tbody>
</table>
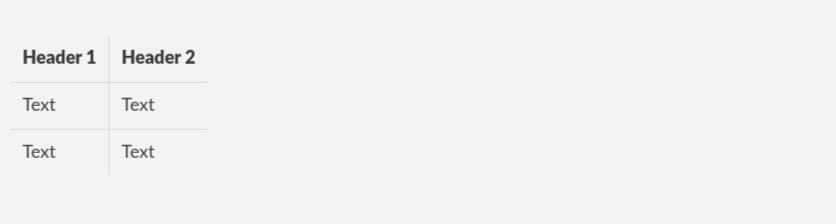
When rendered on a web page, it will look something like this:

Align Table Text
You can also align text in table columns to the left, center, or right side by adding a colon (:) to the left, right, or both sides of the three hyphens (---) inside the header row.
Here's what it looks like:
| Header 1 | Header 2 | Header 3 |
| :--- | :---: | ---: |
| Text | Text | Text |
| Text | Text | Text |
This will generate the following HTML code:
<table>
<thead>
<tr>
<th style="text-align: left;">Header 1</th>
<th style="text-align: center;">Header 1</th>
<th style="text-align: left;">Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: left;">Text</td>
<td style="text-align: center;">Text</td>
<td style="text-align: left;">Text</td>
</tr>
<tr>
<td style="text-align: left;">Text</td>
<td style="text-align: center;">Text</td>
<td style="text-align: left;">Text</td>
</tr>
<tr>
<td style="text-align: left;">Text</td>
<td style="text-align: center;">Text</td>
<td style="text-align: left;">Text</td>
</tr>
</tbody>
</table>
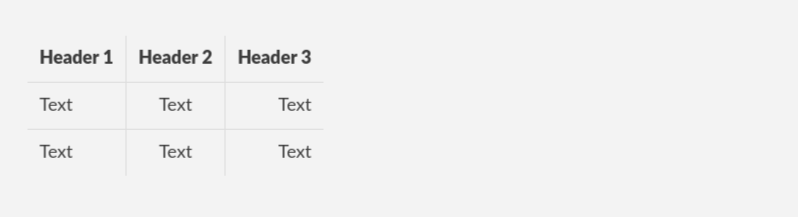
The rendered HTML output would look something like this:

Notice that each of the three rows is aligned differently.
Format Table Text
The text inside table columns and rows can be formatted in several different ways, including code spans, emphasis, and links.
Here are some examples:
| Header 1 | Header 2 |
| --- | --- |
| [Text](https://duckduckgo.com) | **Text** |
| `Text` | _Text_ |
This will generate the following HTML:
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="https://duckduckgo.com">Text</a></td>
<td><b>Text</b></td>
</tr>
<tr>
<td><code>Text</code></td>
<td><i>Text</i></td>
</tr>
</tbody>
</table>
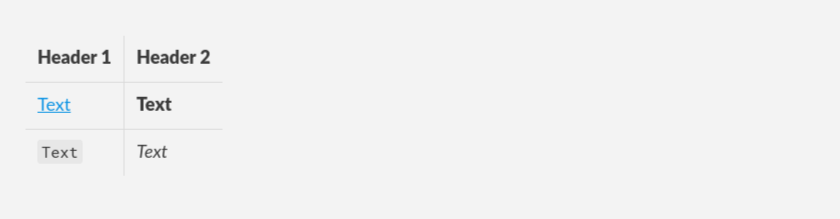
That HTML code would output this on a web page:

Header IDs
Most Markdown processors will support custom IDs for headers.
Adding custom header IDs will let you link directly to those headers (or sections of a page) and modify their appearance using targeted CSS.
To add a custom ID, you need to add curly braces after the heading text (on the same line) and include the ID inside those braces preceded by a hash symbol (#).
Here's an example:
# Heading Text {#custom-id}
Notice that the ID is formatted in the same way a CSS class would be with all lowercase letters and its spaces replaced with hyphens.
The Markdown syntax example would be converted into this HTML code:
<h1 id="custom-id">Heading Text</h1>
If you wanted to link to that header, you could do it by creating a standard Markdown link with a hash symbol (#) followed by the custom heading ID:
[Link To Header](#custom-id)
That will convert to this HTML:
<a href="#custom-id">Link To Header</a>
Footnotes
A footnote is a numbered link placed in-line with text that links to the bottom of a page where more information is provided. This allows the author to add additional references or citations without cluttering the text of the main body.
You can create a footnote reference link by adding a caret (^) and an identifier inside brackets ([^1]). These can be placed anywhere in your text and can be either numbers or words (can't contain tabs or spaces).
And you can add the actual footnote by using the same caret (^) and number inside brackets following by a colon (:) and the footnote text (i.e. [^1]: Footnote text.). Footnotes can be placed anywhere inside a Markdown document, besides inside other elements like lists, tables, etc. They don't have to be placed at the bottom.
Here's an example of a basic footnote:
An example footnote[^1] and here's another additional one[^note].
[^1]: The text of the footnote.
[^note]: An additional with more than one paragraph.
Indent each individual paragraph with four spaces or one tab if you want them included in the footnote.
You can add as many paragraphs as you like.
That would be transformed into this HTML code:
<p>
An example footnote<a href="#fn1" class="footnote-ref" id="fnref1"><sup>1</sup></a> and here's another additional one<a href="#fn2"class="footnote-ref" id="fnref2"><sup>note</sup></a>.
</p>
<section class="footnotes">
<hr />
<ol>
<li id="fn1">
<p>The text of the footnote.</p>
</li>
<li id="fn2">
<p>An additional with more than one paragraph.</p>
<p>Indent each individual paragraph with four spaces or one tab if you want them included in the footnote.</p>
<p>You can add as many paragraphs as you like.</p>
</li>
</ol>
</section>
When that HTML code is rendered on a web page, both footnote references will link to the area of the page where the footnote content resides.
Definition Lists
The HTML <dl> element represents a definition or description list. It encloses a group of terms (using the <dt> element) and descriptions (<dd> element). They are often used to create a glossary or to display meta data.
The ability to create these definition lists is included in most Markdown processors.
To create a definition list, add the term on the first line and the definition on a new line with a colon (:) and space in front of it:
Term One
: Definition for Term One.
Term Two
: Definition for Term Two.
: An additional definition for Term Two.
Term Three
: Definition for Term Three.
In HTML form, it will look like this:
<dl>
<dt>Term One</dt>
<dd>Definition for Term One.</dd>
<dt>Term Two</dt>
<dd>Definition for Term Two.</dd>
<dd>An additional definition for Term Two.</dd>
<dt>Term Three</dt>
<dd>Definition for Term Three.</dd>
</dl>
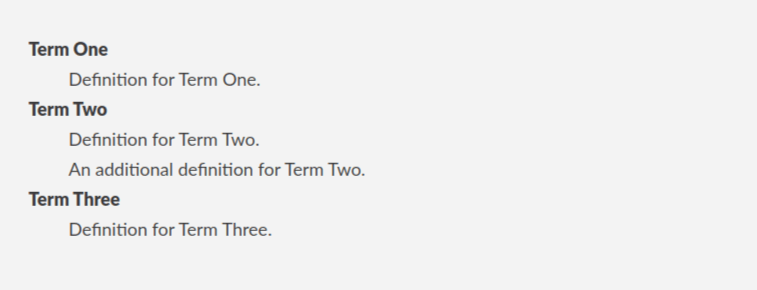
Rendered on a web page, it would look something like below:

Task Lists
The extended Markdown syntax also supports task lists, which are a list of items with checkboxes.
If your editor or application supports task lists, add dashes (-) and brackets with a space ([ ]) in front of each task list item. When you add an x between the brackets ([x]), a checkmark will be added to the item marking it as completed.
Here's an example:
- [x] Write a markdown document.
- [ ] ?????
- [ ] $$$$$
This will render something that looks like the image below.

The appearance of task lists will vary depending on the styling applied by the editor, processor, or CSS you're using.
Strike Throughs
A strike-through will put a horizontal line through the center of a section of text. This feature allows you to indicate certain words or phrases that are a mistake and not meant to be included in the document.
You can add a strike through by enclosing text in two tilde symbols (~~):
My heart is ~~broken~~ full.
This will convert into this HTML code:
<p>My heart is <del>broken</del> full.</p>
Notice that the strike-through symbols (~~) are replaced with an <del> element.
And the rendered output will look like below:

4. Using Markdown In The Wild
Now that you know what Markdown is and the syntax involved in creating Markdown-formatted text files, you're probably wondering about the different things you can do with it.
The answer is a lot of things.
Most people use Markdown to format text for websites, but you can also use it for things like lists, notes, print-ready documents, and more. In this section, we'll briefly go over the different things you can do with Markdown.
Websites
Markdown was originally designed for the web and the most popular use for Markdown is for creating website content. And there are plenty of applications created specifically for creating website content using Markdown.
If you're looking for ways to create statically generated websites with Markdown content, check out Jekyll. Jekyll is a popular static site generator that takes Markdown files and creates a website using them. GitHub Pages even provides a service where you can host the website for free.
There are other website platforms that provide a content management system (CMS) with Markdown support, like Ghost. It's free, open-sourced, and is great for creating blogging-oriented websites. And if you're a WordPress user, there is lots of Markdown support for websites hosted using Wordpress.com.
Documents
Markdown doesn't have all the features and gadgets provided by applications like Microsoft Word or Libre Office. But it does provide the necessities for creating basic documents.
With a Markdown application, you can create and then export Markdown documents into HTML or PDF file formats. PDFs are important due to their versatility. They can be easily emailed, printed, or uploaded to a website.
Here are some of the best Markdown applications:
- Web-Based: StackEdit, Dillinger, HackMD
- MacOS: MacDown
- Windows: Typora, GhostWriter
- Linux: Remarkable, Haroopad
- iOS/Android: iA Writer, JotterPad
Notes
Markdown is also great for taking detailed and formatted notes that require more than just basic text.
Several popular applications support taking notes in Markdown:
- Simplenote: works on every operating system and syncs your notes to all your devices.
- Boostnote: a stylish and easy-to-use Markdown note application built for developers.
- Bear: a note-taking application for iPhone, iPad, and Mac.
Documentation
Markdown has become very popular for writing developer documentation. Even companies like GitHub have converted their documentation into Markdown.
If you write documentation for an application, product, or service, check out tools like Jekyll, Read the Docs, Mkdocs, and Docusaurus. These tools make converting Markdown documents into documentation super easy.
Conclusion
I hope this was a useful introduction to all things Markdown, from its basic and advanced syntax to how you can use it in the wild. You should now be ready to put the language to use.
Thanks for reading and happy coding!