Get A Next.js Website Indexed On Search Engines
In this guide, we'll go through the necessary steps for getting your Next.js website indexed on search engines like Google, Bing, DuckDuckGo, and Yahoo.
First, we'll register your website in the Google Search Console and create a sitemap.xml for them to use when crawling your website. Then, we'll register with the Bing Webmaster Dashboard as well.
By getting indexed on Google and Bing, you'll automatically get indexed by DuckDuckGo and Yahoo as well.
Before going through this guide, the assumption is that you have a Next.js website created and deployed to a production environment. You can't get your Next.js website indexed on search engines until you have done those two things.
Let's get started!
Table Of Contents
Get Indexed On Google
First, we'll get your website indexed by Google.
To do this, you'll need to go through the following steps:
- Create a new Google Search Console property.
- Add a property verification tag to your website and deploy the change to production.
- Run the property verification process via the Google Search Console website.
- Add a
sitemap.xmlfile to your website and deploy the change to production. - Register your
sitemap.xmlfile in the Google Search Console.
We'll go through each of those steps in the sections below.
Create A New Google Search Console Property
If you already have a Google account, make sure you login or use that account for the next steps. It will simplify the process and make it easier to keep all your information in one account.
First, go to the Google Search Console website.
Once you've created an account or logged in, click the Add Property button from the drop-down in the left-hand corner of the page.
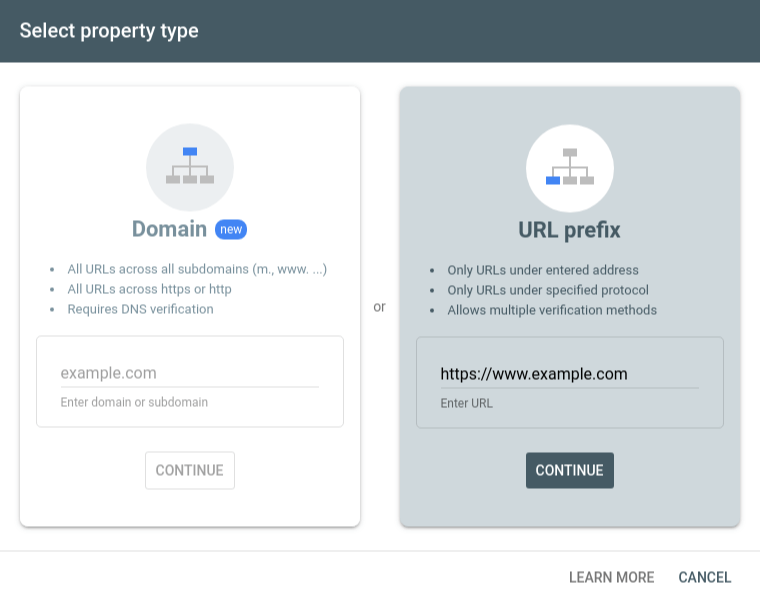
It should open a new modal that asks you to enter the property type and domain name of your website.
In that modal, make sure the URL prefix option is selected and enter your website domain (i.e. https://www.example.com).

Then, press the Continue button.
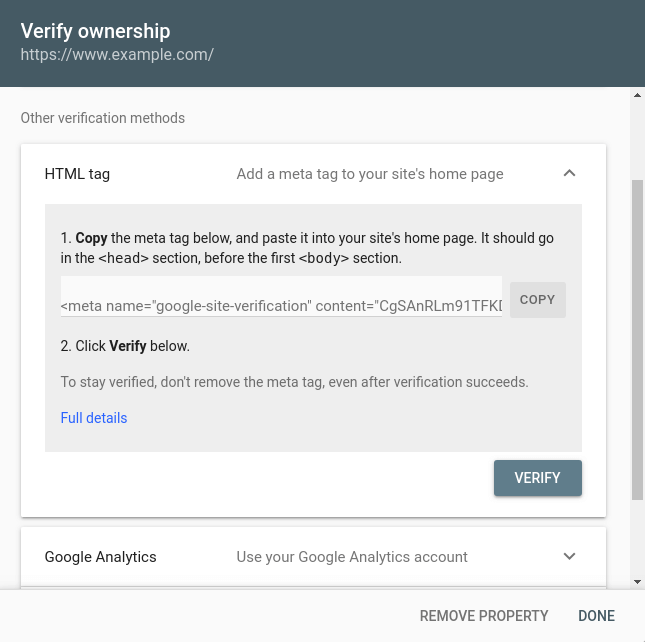
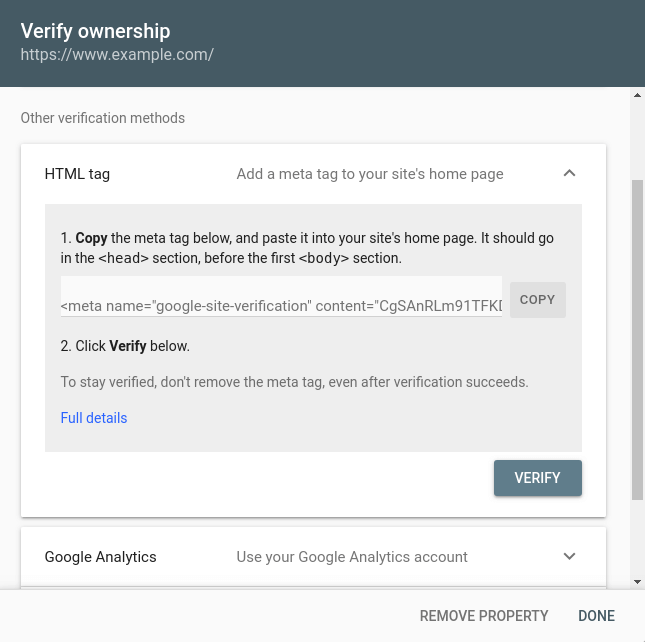
Google now needs to verify that you own the property (website) in question. You'll be redirected to a new modal that gives you some options to complete the verification.
Scroll to the HTML Tag option and copy the HTML tag they provide. It should be a <meta> tag that looks similar to this:
<meta name="google-site-verification" content="VERIFICATION_ID" />
Here's a screenshot of what the web page looks like:

We now need to add that <meta> tag to your website code, deploy the code change, and tell Google to run its verification process by going to your website and retrieving the verification ID.
In the next step, we'll add the <meta> tag and deploy the code change.
Leave the Google Search Console window open in your browser. We'll come back to that page after we're done adding the <meta> tag to your website.
Add The Property Verification Tag To Your Website
On your development machine, navigate to your Next.js project directory.
Via your code editor, open the homepage for your site (should be the /pages/index.js file) and add the <meta> tag from Google anywhere inside the <Head> component in the file.
When you're done editing, make sure you save the file. The <meta> verification tag should look similar to this:
<Head>
. . .
<meta name="google-site-verification" content="VERIFICATION_ID" />
. . .
</Head>
Then, you need to deploy this change to production. Google won't be able to find the verification tag until you do so.
When you've finished your deployment process, visit your website in a browser and verify that the tag is visible when you view the HTML document for your homepage in the Developer Tools.
You should see the Google verification <meta> tag in the <head> section of your page.
The verification code is now ready for Google to verify.
Run The Property Verification Process
Now we can tell Google to run their script that goes to your website, finds the <meta> tag we just added and verifies that the ID matches what's in their system.
Go back to the browser page you left open in the Google Search Console.

And press the Verify button in the Verify Ownership modal.
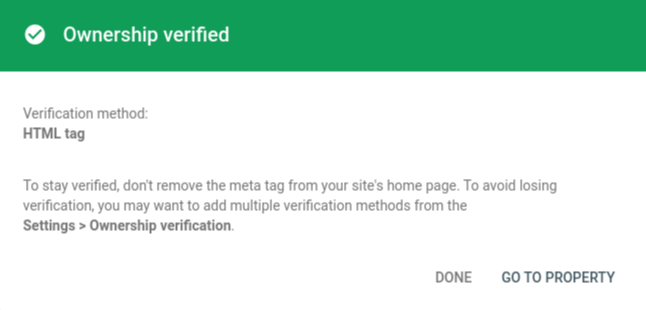
If all went well, you should see a success message like the image below.

If you receive an error or the verification is unsuccessful, make sure the <meta> tag is deployed on your website with the ID matching what Google provided you with.
Make sure you keep the <meta> tag in the code of your website. This will ensure that your website remains verified with Google.
Hit the Go to Property link in the success window.
This will take you to the Search Console dashboard for your website. Keep this page open in your browser, we'll come back to it later after we create the sitemap.xml file.
Add A Sitemap.xml File To Your Website
Now we need to create a sitemap.xml file for your website.
The sitemap.xml is an XML file that holds a complete list of all the page URLs for a given website, along with other additional details for those pages (metadata, last updated date, etc.). Its main purpose is to inform search engines about the pages on your website that you want them to crawl and have displayed in search results.
In the next steps, we'll add the file to your website and make them accessible at the root URL (i.e. www.example.com/sitemap.xml).
First, let's create the sitemap.xml file for your website.
On your development machine, navigate to your Next.js application directory.
We'll want to store the sitemap.xml file in a /public directory positioned in the root of your project directory.
If you don't already have that directory, create one with this command:
mkdir public
Then, create a new file in the /public directory called sitemap.xml:
cd public && touch sitemap.xml
Next.js serves all the files in the /public directory from the root URL of your application. So, this file will be accessible at www.example.com/sitemap.xml in the browser.
Open the new /public/sitemap.xml file in your code editor and add this code to the file:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://example.com</loc>
<changefreq>daily</changefreq>
<priority>0.7</priority>
</url>
</urlset>
For demonstration purposes, we'll only add the homepage to the sitemap. In the future, you'll want every URL on the website to be included in this file.
Before moving on, make sure you've replaced the https://example.com with your domain in the /public/sitemap.xml file.
Save the changes you made to the sitemap.xml file and open your browser window to http://localhost:3000/sitemap.xml.
You should see the contents of your XML file displayed on the page.

Then, you need to deploy this change to production to make your sitemap.xml file accessible to the world.
When you've finished your deployment process, visit your website in a browser and verify that the sitemap.xml file is served at this URL: https://example.com/sitemap.xml.
If everything looks good, let's tell Google about the new sitemap.xml file we just created.
Add Your Sitemap.xml File To The Google Search Console
In your browser, go back to the Google Search Console.
You should still be on the dashboard page for the new website property we created. If not, navigate to that page.
Then, go to the Sitemaps page within the dashboard. There should be a link in the left-hand navigation menu that takes you there.
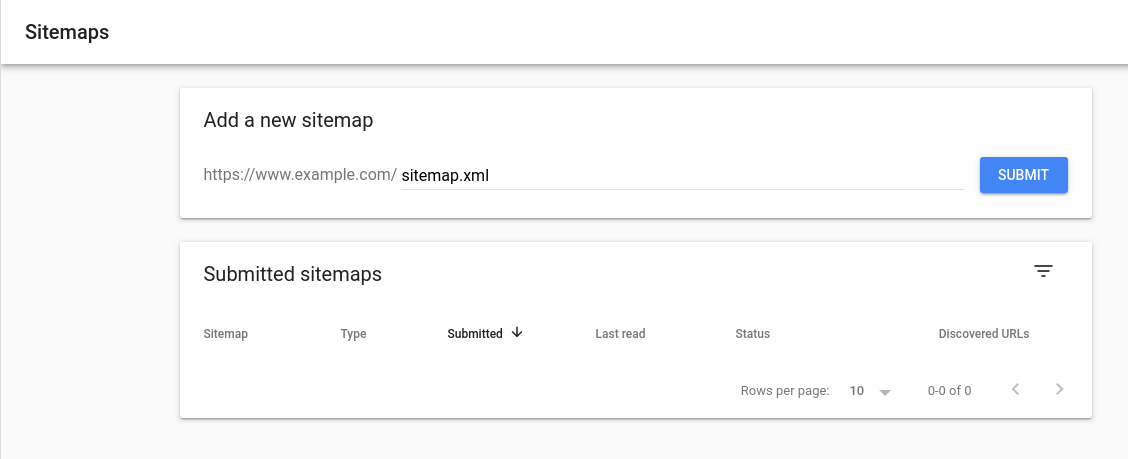
On that page, enter the URL to your sitemap.xml file and press the Submit button. It should look like the image below.

If successful, you should see a success message and there should now be a sitemap added to the Submitted sitemaps section of the page.

Google is now set to index your website using the sitemap.xml file we created!
Get Indexed On Bing
Now that your website is scheduled to be indexed by Google, we need to go through the same process with Bing as well.
We'll go through the following steps to do this:
- Create a new Bing property via the Bing Webmaster Tools website.
- Add a property verification tag to your website and deploy it to production.
- Run the property verification process via the Bing Webmaster Tools website.
Let's get started!
Create A New Bing Property
First, open a new browser window and go to the Bing Webmaster Tools website.
If you already have an account, login to it.
If you don't have an account, create one by clicking the Sign Up link. To make things easy, signup with the Google account you used in the last section to configure the Google Search Console.
Once you're signed in or have successfully created a new account, you'll be redirected to a dashboard.
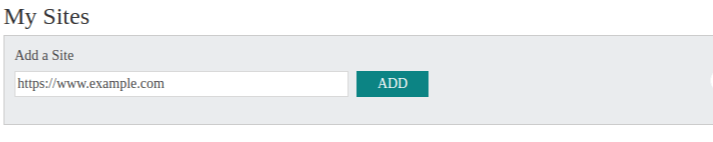
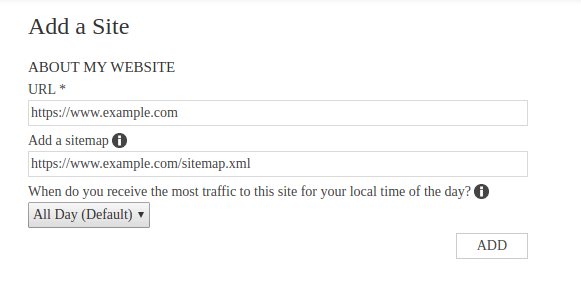
In the top left-hand section, there should be an input field labeled Add A Site. Enter your website URL into that input and press the Add button.

On the proceeding page, add the URL of your sitemap.xml file and press the Add button.

As we did for Google, you'll need to verify with Bing that you own the website property.
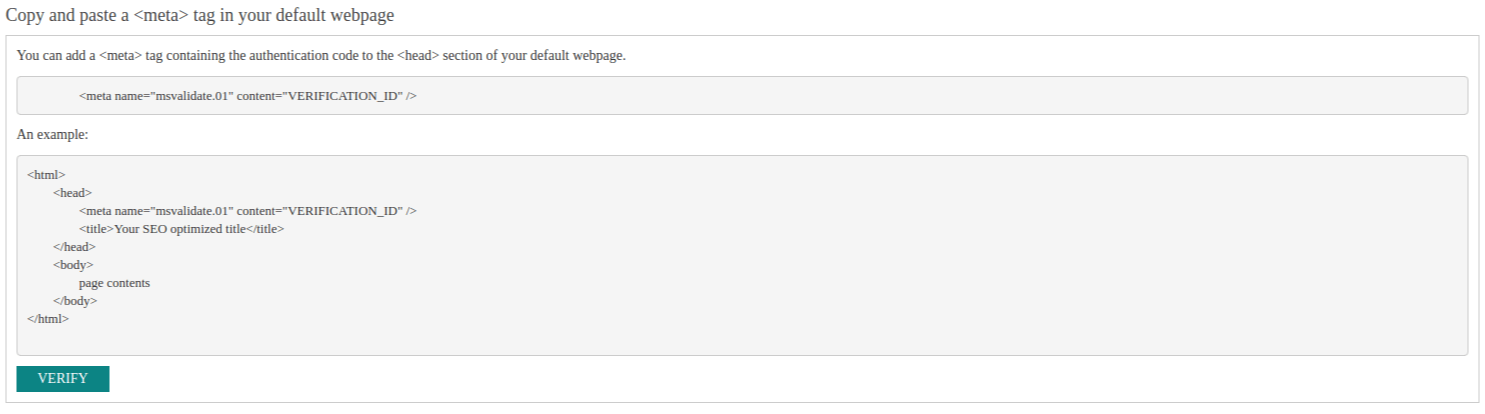
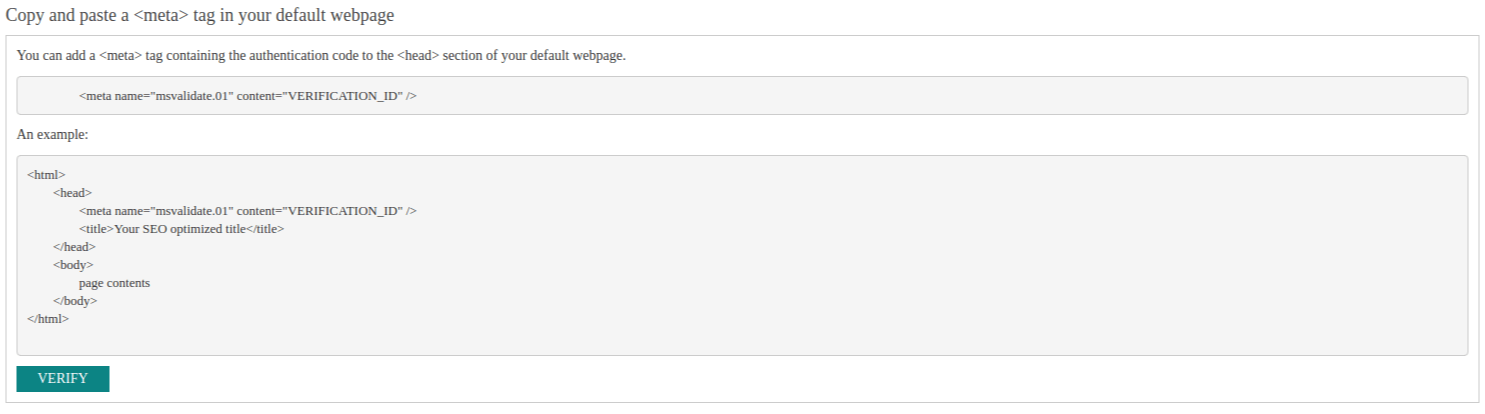
After submitting the form, you should have been re-directed to a page labeled as Verify ownership for: example.com. They give you three options to verify that you own the property. We'll choose the Copy and paste a <meta> tag in your default webpage method.
Scroll to that section of the page and copy the tag they provide.

Keep this page in your browser open. We'll come back to it and begin the verification process after we add the verification <meta> tag to your website.
Add Property Verification Tag To Your Website
On your development machine, navigate to your Next.js project directory.
In your code editor, open your homepage (/pages/index.js) and add the <meta> tag from Bing anywhere inside the <Head> component in the file.
When you're done editing, make sure you save the file. The <Head> component should include these two <meta> tags:
<Head>
. . .
<meta name="google-site-verification" content="VERIFICATION_ID" />
<meta name="msvalidate.01" content="VERIFICATION_ID" />
. . .
</Head>
Then, you need to deploy this change to production. Bing won't be able to find the verification tag until you do so.
When you've finished your deployment process, visit your website in a browser and verify that the tag is visible when you view the HTML document for your homepage in the Developer Tools.
You should see the Bing verification <meta> tag in the <head> section of your page.
The verification code is now ready for Bing to verify.
Run The Property Verification Process
Now we can tell Bing to run their script that goes to your website, finds the <meta> tag, and verifies that the ID matches the one in their system.
Go to the browser page you left open in the Bing Webmaster area.
Press the Verify button inside the Copy and paste a <meta> tag in your default webpage section of the page.

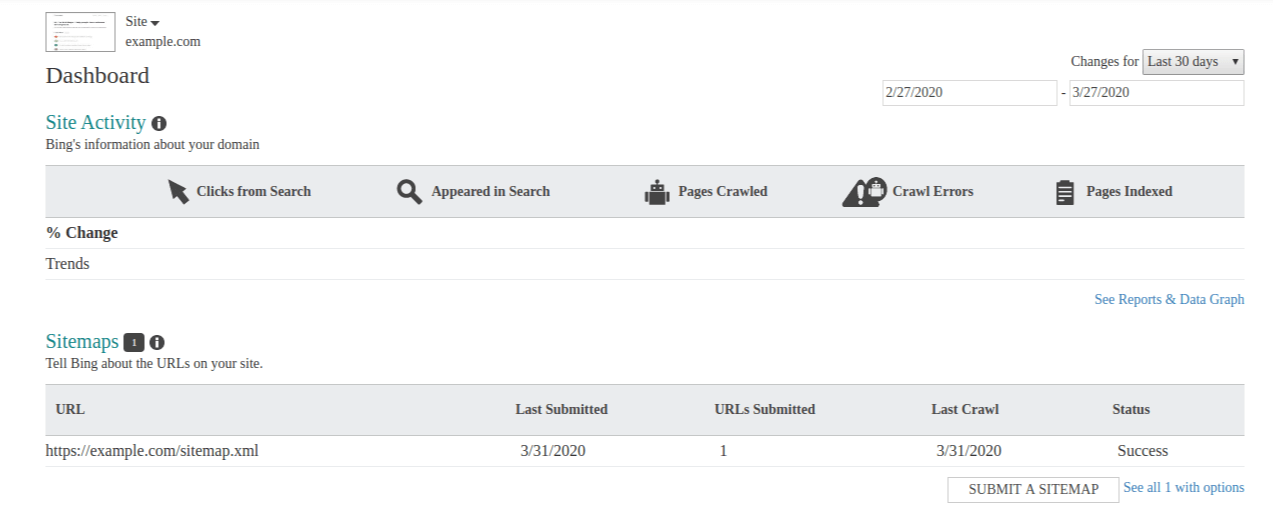
If the verification was successful, you'll be redirected to the dashboard page for your property.

If you receive an error or the verification fails, make sure the <meta> tag is deployed on your website with the ID matching what Bing provided you with.
Make sure you keep the <meta> tag in the code of your website. This will ensure that your website remains verified with Bing.
We already submitted the sitemap.xml file for your website in the initial step of creating the Bing property.
Bing is now going to be crawling your website moving forward.
Your website should now be set for indexing by both Google and Bing (DuckDuckGo and Yahoo will be included as a result).